√70以上 bootstrap4 色 カスタマイズ 114344-Bootstrap4 ボタン 色 カスタマイズ
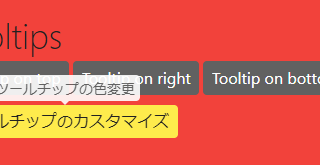
Twitter社製のライブラリBootstrapを用いると、レスポンシブでモバイルファーストなUIを素早く作成できます。本記事では、最新バージョンBootstrap 4の入門編として、HTMLコーディングのみでタブを作る方法を紹介します。 Bootstrap 4を使ったタブの作例。上部のタブにより猫の写真が切り替わるBootstrapをカスタマイズする方法は複数ある。 最適な方法は、プロジェクト、構築ツールの複雑さ、使用しているBootstrapのバージョン、ブラウザのサポートなどによって異なる。 推奨される2つの方法は以下のとおり: ソースファイルの使用や拡張のため、 パッケージマネージャー経由 でBootstrapが使用可能。 Bootstrapのコンパイル済み配布ファイルや jsDelivr を使用しBootstrap4のTooltipsをカスタマイズ。 データ属性の場合は data のようにオプション名を追加。 例「dataanimation="" 」 custom { &bstooltiptop arrowbefore, &bstooltipauto xplacement^="top" arrowbefore { bordertopcolor $white;

Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア
Bootstrap4 ボタン 色 カスタマイズ
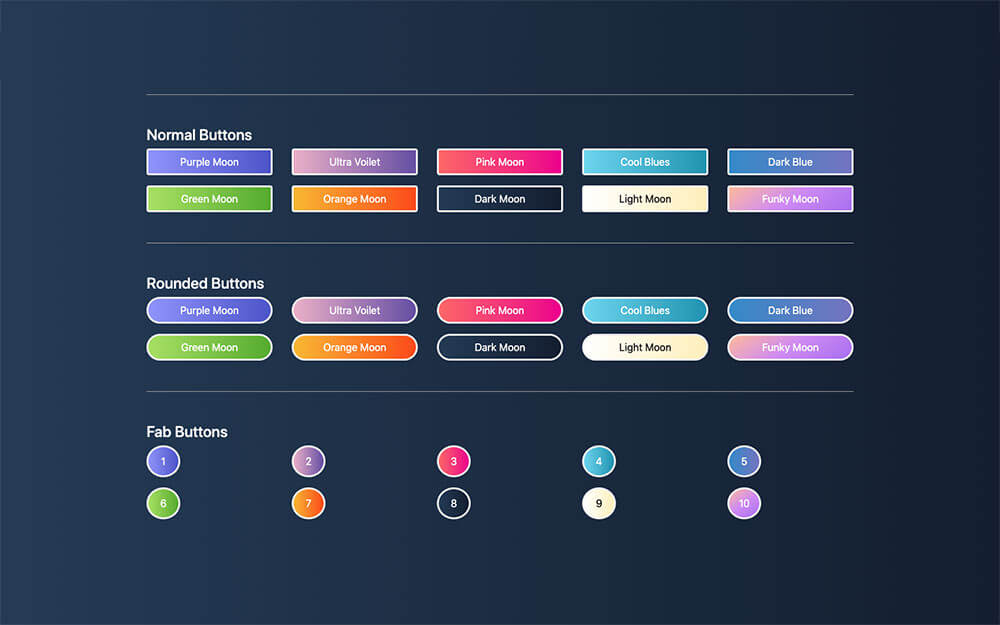
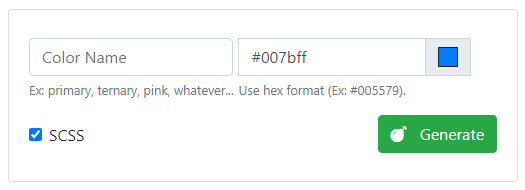
Bootstrap4 ボタン 色 カスタマイズ-特にボタンの色だけを多彩にカスタマイズできます。 Beautiful Buttons for Twitter Bootstrappers Twitter Bootstrap Button Generator こちらのボタンのカスタマイズに特化しています。ボタンのテキスト、サイズ、色、アイコンなどを選んでボタンを生成します。ユーティリティやカスタムスタイルでコンテンツのサイズを適切にする必要があります。 前後(previous/next)のコントロールはサポートされているが, 明示的に必要とされているわけではないので, 適切と思うようにカスタマイズや追加してください。




Bootstrapでナビゲーションバーの文字色 背景色を指定色に変える方法 知的好奇心
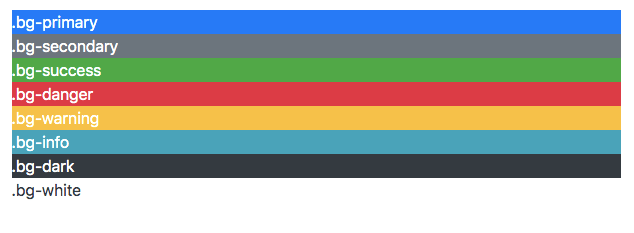
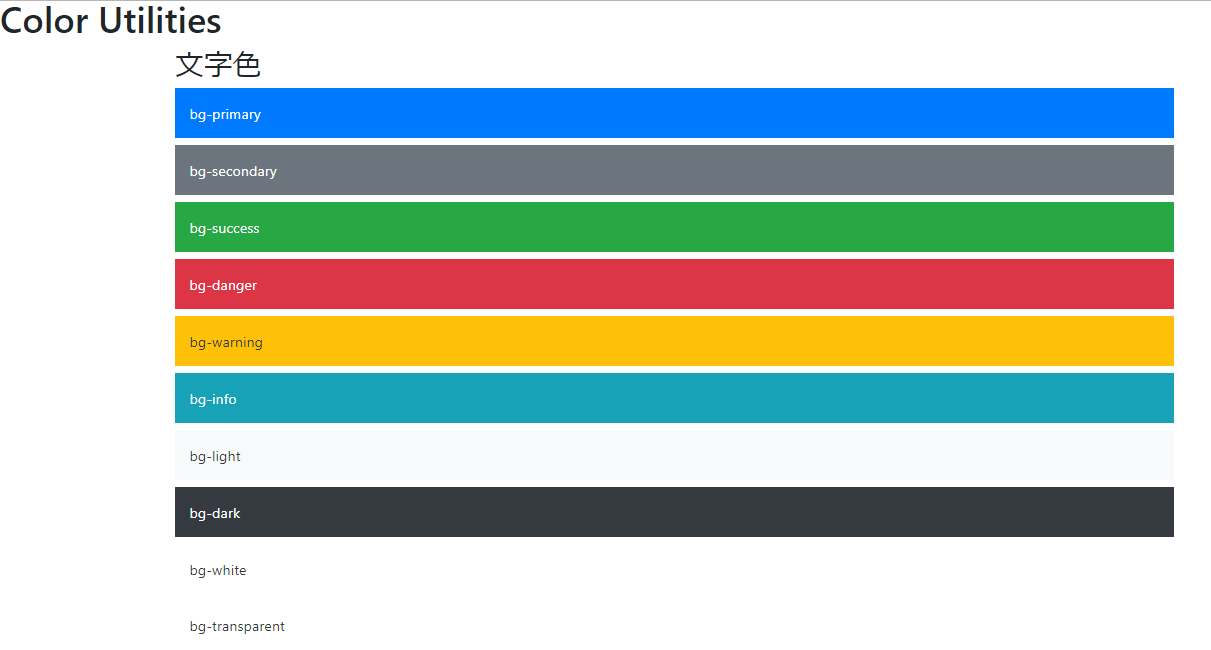
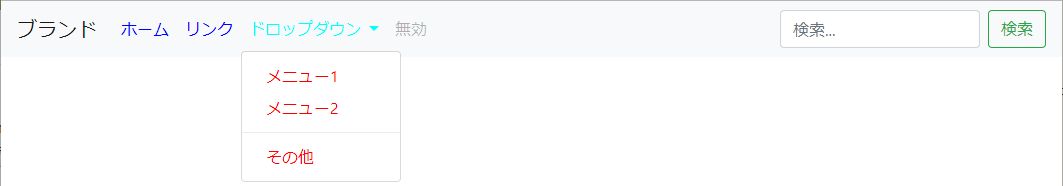
概要 Bootstrap 4 のソースコードをいじらずに、変数を変更してカスタマイズする方法のメモ。 Bootstrap 4を使うならSassを使って3倍幸せになろう で説明されているように、スタイルの上書きでカスタマイズするのは保守性がよろしくないので、Bootstrap4の変数を変更することで気持ちよくカスタマイズする。 また、Bootstrapのソースコードを変更すると、BootstrapパッケージBootstrap4のテーマカスタマイズ、3つの方法 Bootstrap3ではLESSを使って別にテーマファイルを作り、数多くの変数をカスタマイズするというややこしいことをしていましたが、Bootstrap4ではSASSに変更されてカスタマイズもやりやすい構造になっています。 Bootstrap4でテーマをカスタマイズする方法は大きく分けて、「CSSを書く」「Sassを書く」「ツールを使う」の3つ。 ではBootstrapを使えば、色の指定やリンクの生成が簡単に実現できるのがわかります。 背景色を変える方法 次に、背景の色を設定する際は、class="bg{色の種類}"という形で書きます。 背景色も文字色と同じようなものが用意されているので、わかりやすいです。
WordPressブロックエディターでのデザインとカスタマイズ方法 使い方ガイド 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。リストのカスタマイズしたい リストの背景の色を変えます。 li要素にclass="listgroupitem(色の指定)"を加えるだけです。リンク付きのリストも同様です。 クラスは以下の通りです。Skip hours of tooling setup to create a custom theme for Bootstrap 4 Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more
Image via Bootstrap Theme Builder 「 Bootstrap Theme Builder 」は Bootstrapのテーマを自由にカスタマイズできるサイト です。 Bootstrapで定義されているさまざまなスタイルについてブラウザ上で細かく設定し、 カスタマイズした内容をCSSとして保存 できますよ。 WebサイトのデザインをBootstrapで作成する際に便利ですね。 Screenshot via Bootstrap Theme Builder このようJsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docsしかし、色をカスタマイズしたいと思っています。 私はBootstrap 3で新しくなったので、どうやってやるのか分かりません。私が欲しいもの はthisのようなものです。 誰でも教えてください。 ご協力いただきありがとうございます。




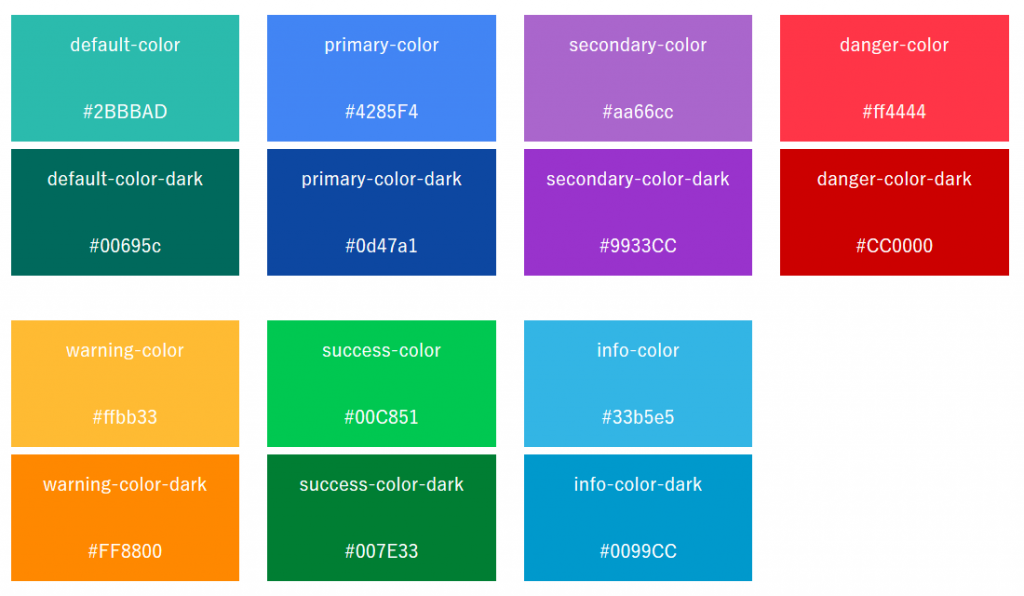
Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ
Customize and downloadで設定できない場合は lessの変数になっていない項目は、CSSを上書きします。 たとえばTooltipの色やフォントサイズを変える等。 bootstrapcustomcss /* ツールチップ */ tooltip > tooltipinner { backgroundcolor #d9534f ;好きな色に変えたい場合 CSSファイルの中に下記を追加します。 "好きな色"の部分をお好きな色に変更してください。 Copied!Btnprimary { background 好きな色;




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア



ラジオボタンやチェックボックスのデザインを変更できる Icheck Js Programmemo
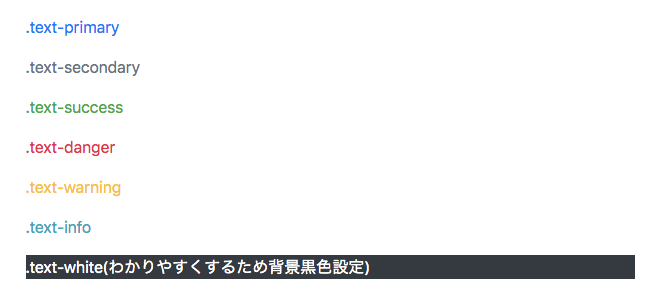
5 カスタマイズ用のSassのセッティング まず、下記のようにカスタマイズ用stylescssに_bootstrapscssのソースを全部コピー&ペーストします。 今回のサイトデザインであればBootstrapのWebフォントアイコンは使用しないので下記のファイルは削除します。May , 18 · モーダルウインドウをカスタマイズした内容 以下を1設定で行っています。 1:画面がロードされたら、自動でモーダルウインドウを表示 2:背景を変更(モーダルウインドウではない) 3:モーダルウインドウの背景、コンテンツの色を変更文字色(Colors) v500alpha1スタイル変更 文字色の種類 文字色ユーティリティを使用してテキストを色付ける。リンクを色付けしたい場合は、hover と focus 状態を持つ link{themecolor} ヘルパークラスを使用する。




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Genexusによるbootstrapのクラスを使用したボタンデザイン 株式会社キャパ Capa Inc コーポレートサイト
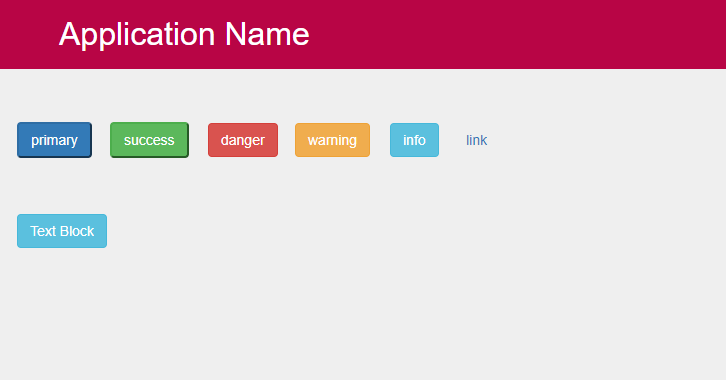
名前から分かるように、Bootstrap 4 Button GeneratorはBootstrap4をベースに、可能なすべての設定が用意されています。色やサイズ、状態を割り当てたり、文字テキストやアイコンを追加することここではBootstrap4で利用できるBorder「ボーダー」ユーティリティーの使い方を説明していきます。 もくじ1 枠線 Borderの基本2 枠線の色の設定 border{色の種Bootstrap4を使ってボタンを作成するHTMLの書き方 (基礎) Bootstrapでは、HTMLのa要素に対して指定のclass名を付加することで、テキストリンクをボタン型に装飾できます。 下記のHTMLソースでは、a要素のclass属性に値として「btn」と「btnprimary」の2つのclass名を付加しています。 最初のclass名「btn」はボタン化して表示する指示で、次のclass名「btnprimary」はボタンの色を表




Bootstrapのカスタマイズが簡単にできてしまうオンラインツール Bootstrap Live Customizer コリス




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア
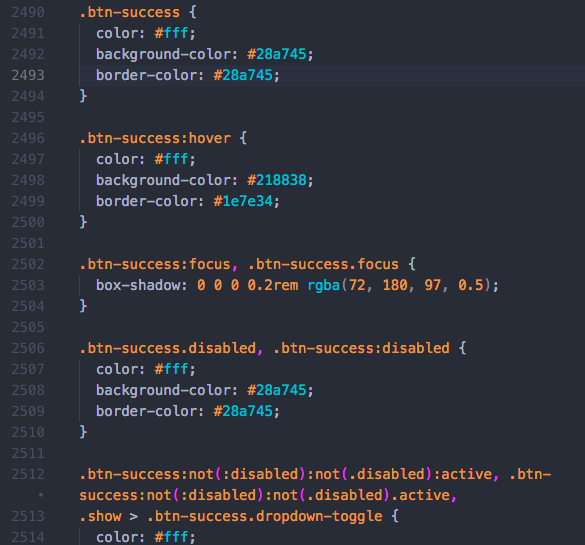
//ボタンのテキストの色 } btnprimaryhover, btnprimaryfocus, btnprimaryactive, btnprimaryactivefocus, btnprimaryactivehover, btnprimaryactivefocus, btnprimaryactive,CSSをカスタマイズしていくには、このベースのCSSを上書きしていきます。 必ず bootstrapcss とは別に、上書き用のCSSファイルを用意しましょう。 この例では、 stylecss に上書きするCSSを書いていきます。Borderの色 borderの色は、次の4通りあります。 カラーコード(#ffffffなど) カラーネーム(whiteなど) RGB(rgb(255, 255, 255)など) RGBA(rgba(255, 255, 255, 08)など) 色の指定については、次の記事の「backgroundcolorで色を指定する方法」で説明しています。




デザイン設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア
Bootstrapのコードを少しずつまとめていきます。 今回は「ジャンボトロン」の書式です。 ~ 目次 ~ 基本的なジャンボトロンの書式 ジャンボトロンの画面全幅の書式 ジャンボトロンのカスタマイズ:} tooltiptop > tooltiparrow { bordertopcolor #d9534f ;// または #;// Bootstrapを




Bootstrap4対応のサービス ライブラリまとめ Hifive開発者ブログ




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア
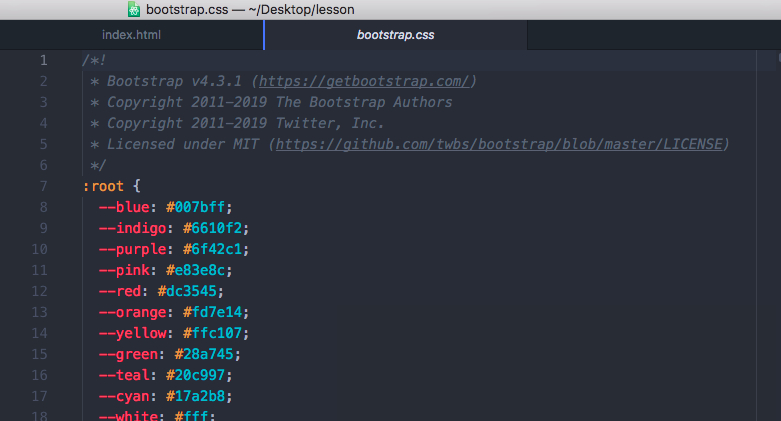
関数 (Functions) Bootstrap はいくつかの Sass 関数を利用しますが, サブセットのみが一般的なテーマに適用されます。 カラーマップから値を取得するために 3 つの関数を使っています。// または #fffff0;$bodycolor navy;Nextjsでbootstrap4の色をカスタマイズして使う Qiita 1 user qiitacom コメントを保存する前に 禁止事項と各種制限措置について をご確認ください




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ
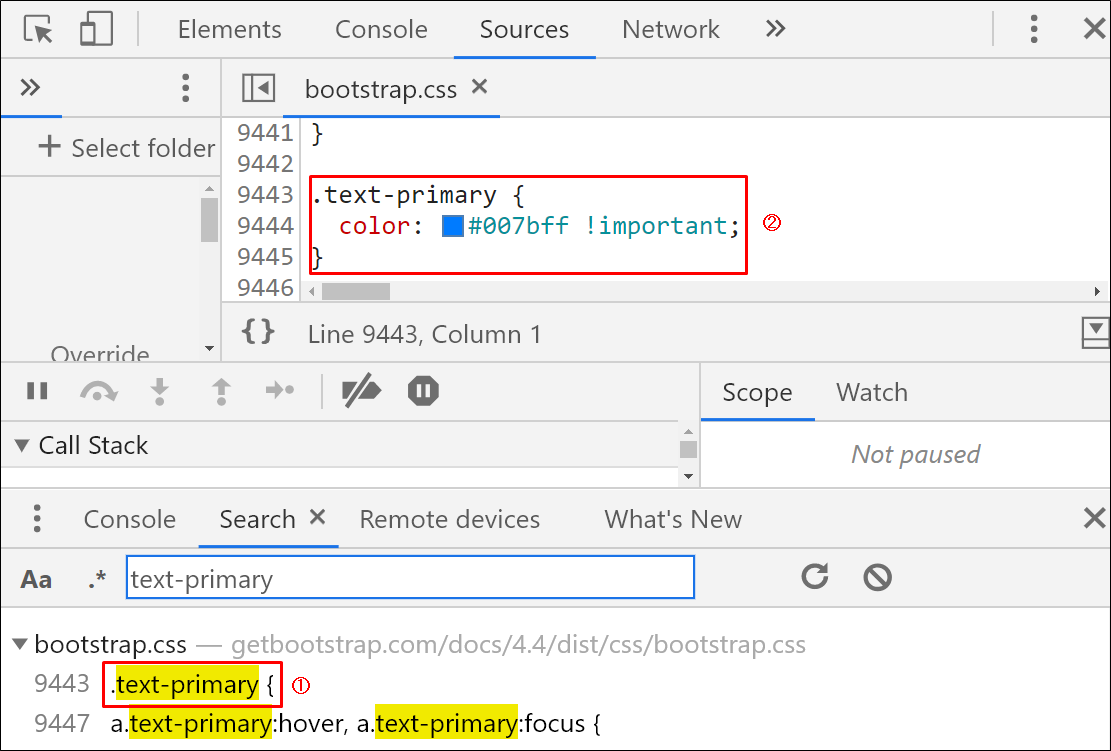
} tooltipinner { backgroundcolor $white;May 16, 19 · カスタマイズ 初めに話しましたが、自身のスタイルを用いて変更したりオーバーライドしたりできるブーストラップの違ったアプローチ方法があります。それぞれの例をご紹介します。 現行のスタイルの色などを変える文字の色を変更してくれるクラスです。 Bootstrap4では textsecondary textlight textdark textwhite クラスが追加されました。 textprimary




つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア
Generate Unlimited Bootstrap Templates Try Free 👉他にも Bootstrap ベースのフレームワークも数多く存在するので、用途に応じて使い分けると良い。 自分色を出さなくて良いなら、これらのテンプレートを使うのが手っ取り早いとBootstrapのカスタマイズは基本的にこれらの変数を変更することによって行う。 まず最初に自分で値を指定して目的の変数を定義し、その後でBootstrapをインポートすればよい。 例えばページの基本色設定を変更するには次のようにすればよい。 // 先に変数を定義しておく(!defaultの値より優先する)$bodybg ivory;




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




つまずきやすいbootstrapナビゲーションメニューの基本カスタマイズ方法総まとめ Photoshopvip
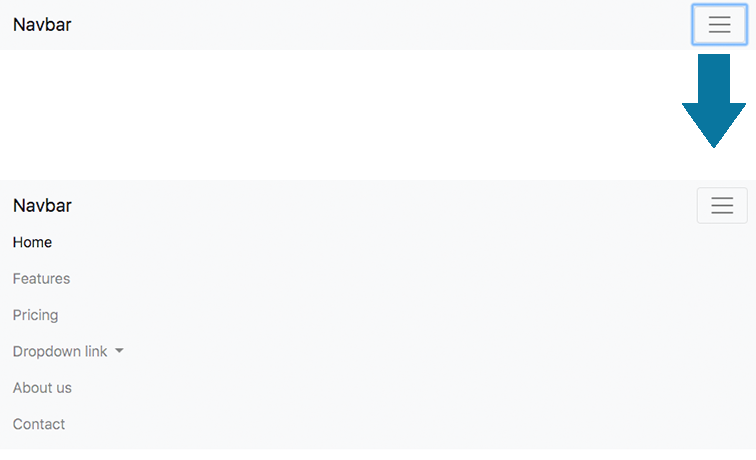
レスポンシブで使いやすいnavbarですがカスタマイズの方法忘れやすいのでメモ Bootstrap4の基本形navbar 項目はいろいろありますが最低限なら下記でいけるでしょう タブレットサイズでメニュー展開;




つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip




Bootstrapのボタン Btn をカスタマイズする方法を解説 Qumeruマガジン




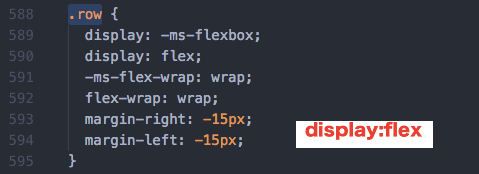
続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Bootstrap超入門 Qiita




Bootstrap超入門 Qiita




Bootstrap4 を試してみる Tdomy




Bootstrap4に用意されているクラス Color編 Webお役立ちネタ帳




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 パンくずリスト編




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Bootstrapで Primary の色を一括変更するには Pisukecode Web開発まとめ




Bootstrap Tomisan Com




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト




Bootstrapでナビゲーションバーの文字色 背景色を指定色に変える方法 知的好奇心




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Bootstrap 4 のテキスト関係の装飾クラスやタグ指定などのまとめ ぺらラボ




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Bootstrap 5と4の違い 主要な変更点をまとめて紹介 Skillhub スキルハブ




Bootstrap4のカラーバリエーションを増やしたい デジラウェブクリエートスタジオ Digila Web Create Studio




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト




Bootstrap4と3でボタンの色や大きさを変更する コピペで動くサンプル付き




Bootstrap4のボックス パネルのコード生成ツールを作成しました ぺらラボ




メモ Bootstrap 4のハンバーガーメニューのsvg背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Kentan S Scrawl




書評 Bootstrap 4 フロントエンド開発の教科書 ぺらラボ




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




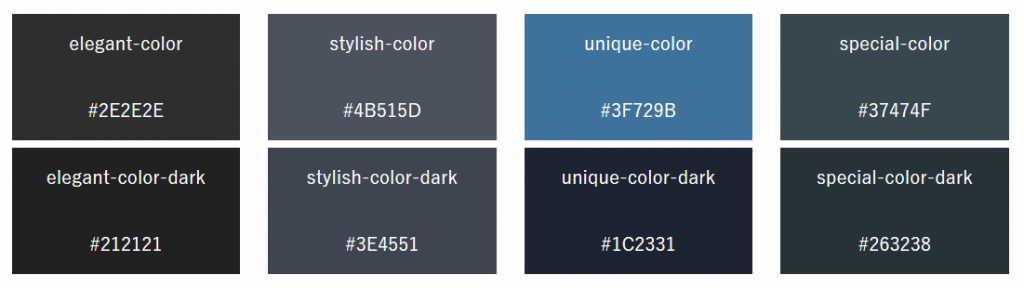
Bootstrap4 カラーコード一覧とその調べ方など Qiita




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap4に用意されているクラス Color編 Webお役立ちネタ帳




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap4でよく使う基本のナビゲーションバーの書き方 おべんきょうにっき




Bootstrap 3 3 7とbootstrap 4 Alpha3のアップデートされた変更点のまとめ コリス




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap基礎学習2 要素の文字色や背景色を変えよう Katsulog




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ



Bootstrapをカスタマイズしよう Css調整のコツはスタイルの優先順位だ




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ




Boostrapのカスタマイズ方法 Terakoya




Bootstrap4 カラーコード一覧とその調べ方など Qiita




Bootstrap 5と4の違い 主要な変更点をまとめて紹介 Skillhub スキルハブ




Bootstrapで Primary の色を一括変更するには Pisukecode Web開発まとめ




これならかなり簡単 Bootstrap 3 4 Betaに対応 テンプレートをカスタマイズして利用できる Bootstrap4 Editor コリス




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Bootstrapでナビゲーションバーの文字色 背景色を指定色に変える方法 知的好奇心




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト



Next Jsでbootstrap4の色をカスタマイズして使う Qiita




Material Design For Bootstrap4 その5 色 文字色の指定 創kenブログ




Bootstrap4 で使えそうなcss部品をストックしておく Min117の日記




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Bootstrap4のヘッダー色の変更 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap4 カラーコード一覧とその調べ方など Qiita




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト




Bootstrap 4 のボタンのサイズ 色をカスタマイズする方法 ぺらラボ




Bootstrap4 カラーコード一覧とその調べ方など Qiita




Bootstrap ナビゲーションバー Navbar のカスタマイズ方法といろいろなデザインの実装例 コリス




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト




Bootstrap 4を導入するための設定方法 年最新版 まろりか



Bootstrap4のヘッダー色の変更 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog




Bootstrapのテーマを自由にカスタマイズできるサイト Bootstrap Theme Builder ライフハッカー 日本版




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Cards カード Bootstrap V5 0




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ




Bootstrap4のハンバーガーメニューの色を変える方法 コネクト




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ




Bootstrap超入門 Qiita




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrapカスタマイズサービスまとめ Hifive開発者ブログ




Bootstrap 4 ボタン関係の装飾クラスまとめ ぺらラボ




Bootstrap4のnavbarで作るナビゲーションメニューを紹介 Netコラム




Boostrapのカスタマイズ方法 Terakoya




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap4のテーマをカスタマイズする3つの簡単な方法 ホムペディア




Bootstrap 4を導入するための設定方法 年最新版 まろりか


コメント
コメントを投稿